반응형

<canvas title="Net Software Group">
<font name="serifFont">
<face src="timmonsr.ttf"/>
<face src="timmonsb.ttf" style="bold"/>
</font>
<view rotation="-90"
font="serifFont"
x="0" y="570"
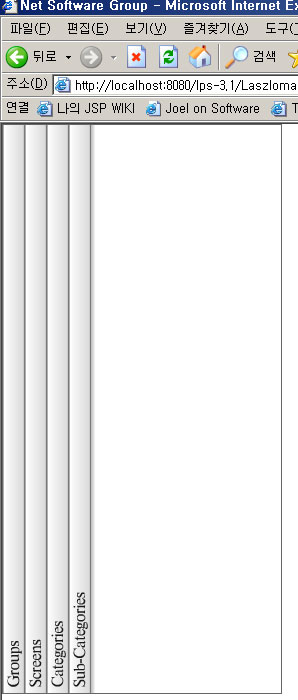
name="vTabSlider"> // 이부분이 중요.. 뷰를 90도 돌려버리면 되요..
<tabslider width="570" height="280">
<tabelement text="Groups" fontsize="16" selected="true">
</tabelement>
<tabelement text="Screens" fontsize="16" >
</tabelement>
<tabelement text="Categories" fontsize="16" >
</tabelement>
<tabelement text="Sub-Categories" fontsize="16" >
</tabelement>
</tabslider>
</view>
</canvas>
중점은 뷰를 90도 돌려버린후 탭슬라이더를 집어넣는것..
그리고 폰트도 기울어진폰트를 사용해야합니다.. 그래야 글자가 나와요.
반응형
'Flex, Laszlo' 카테고리의 다른 글
| [Laszlo > ] UTF8기반으로 쓰기위한 Mysql 세팅방법. (0) | 2007.08.29 |
|---|---|
| [Laszlo > ] Laszlomail Demo Release (0) | 2007.08.29 |
| [Laszlo > ] 탭슬라이더 구현 error (0) | 2007.08.29 |
| [Laszlo > ] LzBrowser Class (0) | 2007.08.29 |
| [Laszlo > ] OpenLaszlo 설치 (Win32) (0) | 2007.08.29 |